 While we generally don’t recommend installing add-ons for browsers as they can create compatibility issues with your browser or slow it down unnecessarily, this one I can’t let go. We do a lot of updates on websites and anybody that has ever done telecommuting or freelance web work will tell you a picture is worth a thousand words.
While we generally don’t recommend installing add-ons for browsers as they can create compatibility issues with your browser or slow it down unnecessarily, this one I can’t let go. We do a lot of updates on websites and anybody that has ever done telecommuting or freelance web work will tell you a picture is worth a thousand words.
We constantly are having conversations about moving “X” content to position “Y” or eliminating particular tabs in favor of a new position. Printing web pages, many of you know, can elicit unexpected results depending on how it is coded. One way web developers have made it possible to more closely output their site content is by creating a print style sheet. However, that can help, but when we are working on sites coded by other designers (who may or may not have created a print style sheet) we oftentimes need to mark up the site…
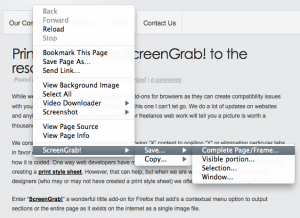
Enter “ScreenGrab!” a wonderful little add-on for Firefox that add’s a contextual menu option to output sections or the entire page as it exists on the internet as a single image file.
 When you are trying to mark up a page from a website you can use this brilliant little add-on to create a single image of the site and save it as a PNG or a JPG image. In addition to the output file format, you can choose whether or not you want to output the Complete Page/Frame (pretty self explanatory), the “Visible Portion” (shows only what you see above the fold of your screen), a “Selection” (a marquee can be drawn to create an image of just a particular portion of the visible site), or the “Window”. These images can either be saved or copied to the clipboard for easy manipulation in your favorite image editor.
When you are trying to mark up a page from a website you can use this brilliant little add-on to create a single image of the site and save it as a PNG or a JPG image. In addition to the output file format, you can choose whether or not you want to output the Complete Page/Frame (pretty self explanatory), the “Visible Portion” (shows only what you see above the fold of your screen), a “Selection” (a marquee can be drawn to create an image of just a particular portion of the visible site), or the “Window”. These images can either be saved or copied to the clipboard for easy manipulation in your favorite image editor.
Just in case you wanted to see a sample output. Click here for an example of a PNG created of this page by ScreenGrab!


